
Unlike the other two templates, the Template 2 header, has more space to the right and left sides and for that reason we add the possibility to add new content.
Note: Only for admins. You will need a basic HTML/CSS knowledge
1- From admin, go to the design page:

2- The "Design" page https://app.travelagencytribes.com/admin/page is where all the template pages are, but no worries, you will not need to delete or edit any of them. Instead, we will create a new page clicking on the "New Page" button at the right side. It is how the form will look:

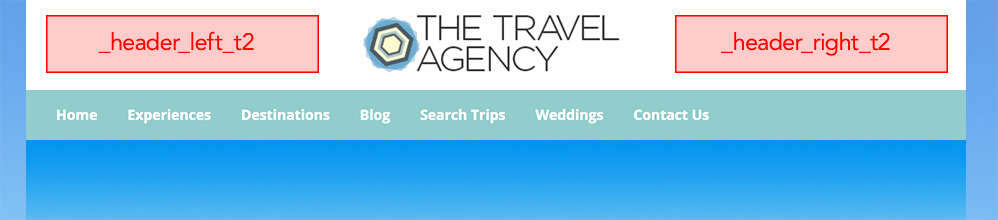
Select "Partial" inside the "Page type" dropdown and be sure to change the "URL" to "_header_left_t2" or "_header_right_t2", everything depend on what side you will like to add the new content, please check the header screenshot above. The page name can be any, but we suggest you to adding a title that can be easy to identify like "Header Right Side Partial" or "Header Left Side Partial". After filling the form just click on "Create".
3- Next step is updating the new page. First, search for the page and click on the title to edit it, a whole edit form will show with all editable fields: [A] Title, [B] Body Content, [C] URL, [D] Meta Title, Meta Description & Meta Keywords, [E] Layout.
A- The Page “Title” is already there, you can change it or edit it at any time. Keep it easy to find and remember.
B- Body Content: is a plain text editor to add your HTML code inside ex: <p>My paragraph here....</p>

C- URL: Remember, you must use one of the following URLs "_header_left_t2" or "_header_right_t2", everything depend on what side you will like to add the new content.
D- Meta Title, Meta Description & Meta Keywords: please keep all the three empty, partials pages are pieces of content inside a page, all that params will not work for a partial.

E- Layout: Partials also do not need a layout, for the same reason they are just independent piece of content. Select the option: "No layout".

After you are done, just click on "Save" button.
4- Last step is test the website and is Very Important, we always must check our changes are correct and everything is in the correct place.
Happy Editing!